- Log in op het WordPress dashboard.
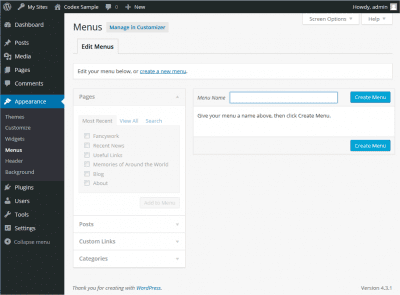
- Selecteer in het menu ‘ vormgeving ‘ aan de linkerkant van het dashboard de optie ‘ menu’s ‘ om de menu-editor te openen.
- Selecteer een nieuw menu maken boven aan de pagina
- Voer een naam in voor het nieuwe menu in het vak Menunaam
- Klik op de knop menu maken .
- Het nieuwe aangepaste menu is nu gedefinieerd.
Pagina’s toevoegen aan het menu.
U verschillende koppelingstypen toevoegen aan uw menu, deze worden gesplitst tussen deelvensters links van het menu dat u momenteel bewerkt.
- Zoek het deelvenster met de titel pagina’s.
- Selecteer in dit deelvenster de koppeling Alles weergeven om een lijst met alle momenteel gepubliceerde pagina’s op uw site te openen.
- Selecteer de pagina’s die u wilt toevoegen door op het selectievakje naast de titel van elke pagina te klikken.
- Klik op de knop toevoegen aan menu onder aan dit deelvenster om uw selectie (s) toe te voegen aan het menu dat u in de vorige stap hebt gemaakt.
- Klik op de knop menu opslaan zodra u alle gewenste menu-items hebt toegevoegd.
- Uw aangepaste menu is nu opgeslagen.
Menu onderdelen verwijderen
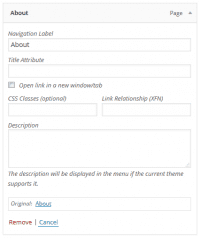
- Zoek het menu-item dat u wilt verwijderen in het venstermenu-editor
- Klik op het pijlpictogram in de rechterbovenhoek van het menu-item/vak om het uit te vouwen.
- Klik op de link verwijderen . Het menu-item/box wordt onmiddellijk verwijderd.
- Klik op de knop menu opslaan om uw wijzigingen op te slaan
Menu met sub menu’s bijvoorbeeld Diensten > de diensten die je aanbiedt.
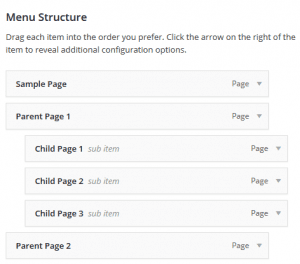
Bij het plannen van de structuur van uw menu, het helpt om te denken van elk menu-item als een kop in een formeel rapportdocument. In een formeel rapport zijn hoofdsectie koppen (koppen van niveau 1) het dichtst bij de linkerkant van de pagina; Subsectie koppen (koppen van niveau 2) worden iets verder naar rechts ingesprongen; alle andere ondergeschikte koppen (niveau 3, 4, enz.) binnen dezelfde sectie worden nog verder naar rechts ingesprongen.
Met de WordPress menu editor u menu’s met meerdere niveaus maken met behulp van een eenvoudige ‘ drag and drop ‘ interface. Sleep menu-items omhoog of omlaag om de volgorde van de vormgeving in het menu te wijzigen. Sleep menu-items naar links of rechts om subniveaus binnen uw menu te maken.
Om één menu-item ondergeschikt te maken aan een andere, moet je het ‘ kind ‘ onder zijn ‘ ouder ‘ positioneren en het vervolgens iets naar rechts slepen.
- Plaats de muisaanwijzer op het menu-item ‘ onderliggend ‘.
- Terwijl u de linker muisknop ingedrukt houdt, sleept u deze naar rechts.
- Laat de muisknop los.
- Herhaal deze stappen voor elke submenuopdracht.
- Klik op de knop menu opslaan in de menu-editor om uw wijzigingen op te slaan.